Cara Mudah Menambahkan Gambar kedalam Tabel Postingan Blog dengan HTML Table Generator
Cariduit-dot -- Jika Anda bingung mau menambahkan gambar kedalam tabel postingan blog sedangkan kurang nguasai kode kode html, maka disini Saya akan ngasih solusi tips paling mudah dan simpel cara melakukannya. Bagi blogger yang sudah menguasai kode HTML cara menambahkan gambar pasti mudah dong, namun bagi blogger pemula, walau sudah membaca beberapa referensi, tetap akan sulit. Kenapa? Ya karena belum belajar banyak tentang kode html.
Kenapa gambar harus ditambahkan kedalam tabel?
Pertanyaan diatas merupakan latar belakang kenapa Saya menulis artikel tentang cara menambahkan gambar kedalam table di postingan blog. Sebagian teman-teman guru, pebisnis online, termasuk Anda mungkin sedang mencari artikel ini, mereka merasa kebingungan dan kurang mengerti bagaimana cara posting gambar kedalam tabel.
Gambar biasanya harus ada dalam tabel ketika Anda mau jualan online. Didalam tabel tersebut sudah tercantum nama barang, harga barang, dan tentunya gambar untuk lebih menarik perhatian konsumen.
Tabel bergambar juga perlu dibuat, jika Anda mau membuat profil sekolah yang didalamnya terdapat nama-nama guru, tenaga kependidikan lengkap dengan data dan fotonya.
Kenapa hanya membuat tabel bergambar saja caranya ribet amat harus pakai kode html? Ya itu karena fasilitas membuat postingan artikel blog tidak seperti Anda membuatnya di aplikasi Exel maupun Word yang selama ini sudah Anda kuasai.
Salah satu aplikasi online yang lebih simple untuk membuat berbagai tabel menarik adalah Table Generator HTML. Didalamnya Anda bisa mengatur berapa jumlah tabel yang ingin dibuat, termasuk cara menambahkan gambar kedalam tabel.
Baiklah sebelum Saya buat tutornya, inilah contoh penampakan tabel bergambar:
CARA MENAMBAHKAN GAMBAR KEDALAM TABEL DI BLOG
Langkah Pertama: Menyiapkan url gambar
Langkah Kedua: Membuat Tabel Bergambar
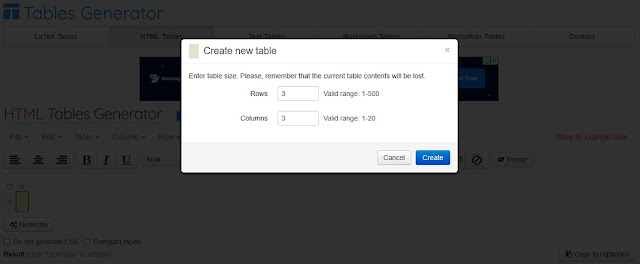
1. Buka aplikasi HTML Tables Generator, silahkan buka disini
2. Setelah terbuka, terdapat beberapa menu utama tables Generator, seperti LaTex Tables, HTML Tables, Teks Tables, MarkDown Tables, dan lainnya
3. Pilih menu HTML Tables
4. Selanjutnya buat table terlebih dahulu sesuai dengan kebutuhan Anda, misalkan jumlah kolom 2 dan rows 5, caranya: klik “file” lalu pilih “news table”, lalu tentukan coloms dan rows, klik create
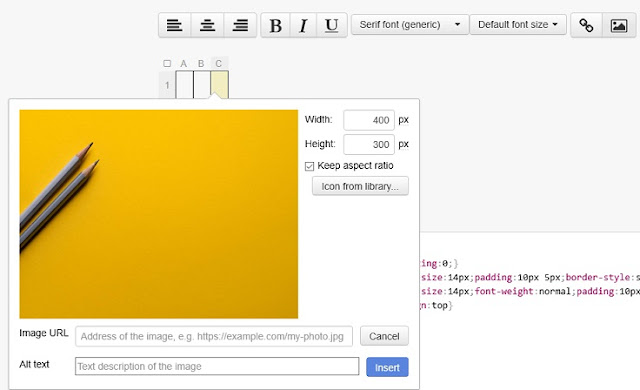
Setelah tabel dibuat, saatnya menambahkan gambar/foto kedalam tabel.
Caranya: Klik salah satu kolom tabel dimana posisi tersebut Anda akan masukan gambar
5. Selanjutnya klik “insert image” lalu cari url image yang sudah Anda simpan di notepad dan masukan kedalam “image url”. Rubah besaran fixel gambar sesuai keinginan, lalu klik “insert” maka otomatis gambar masuk kedalam tabel. Lihat Contoh:
6. Selesai, lanjut langkah ketiga
Langkah Ketiga: Memposting kode HTM kedalam blog
1. Masih dalam Table Generator. Setelah selesai proses pembuatan table bergambar, selanjutnya klik “Generate” lalu silahkan copy kode-kode HTM yang rumit tersebut dengan mengklik ”Copy to clipboard”
2. Buka blog, pilih entri baru dan copy pastekan kode html tadi kedalam model HTML, lalu coba cek terlebih dahulu apakah berhasil atau tidak dengan klik pratinjau, jika berhasil berarti proses pembuatan table bergambar selesai
3. Selesai, ya sudah hehe…………..
Contoh Tabel Bergambar Jualan Online:
Contoh kode HTML Gambar Tabel Bergambar sesuai dengan gambar diatas:
Silahkan kode HTML dibawah ini kopi paste kode HTML dibawah dalam postingan artikel. Caranya:
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:black;}
.tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:black;}
.tg .tg-0wf8{background-color:#9aff99;border-color:#c0c0c0;text-align:center;vertical-align:middle}
.tg .tg-7cos{background-color:#9aff99;border-color:#c0c0c0;text-align:center;vertical-align:top}
.tg .tg-ve35{border-color:#c0c0c0;text-align:left;vertical-align:middle}
.tg .tg-xfza{background-color:#f8ff00;border-color:#c0c0c0;text-align:center;vertical-align:top}
.tg .tg-wo29{border-color:#c0c0c0;text-align:left;vertical-align:top}
.tg .tg-x1d9{font-weight:bold;background-color:#9aff99;border-color:#c0c0c0;text-align:center;vertical-align:middle}
</style>
<table class="tg">
<tr>
<th class="tg-ve35"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></th>
<th class="tg-ve35"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></th>
<th class="tg-wo29"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></th>
</tr>
<tr>
<td class="tg-0wf8">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span><br></td>
<td class="tg-x1d9">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
<td class="tg-7cos">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
</tr>
<tr>
<td class="tg-ve35"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></td>
<td class="tg-ve35"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></td>
<td class="tg-wo29"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></td>
</tr>
<tr>
<td class="tg-xfza">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
<td class="tg-xfza">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
<td class="tg-xfza">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
</tr>
</table>
......................................................................................................
Catatan: Setelah selesai cara menambahkan gambar/foto kedalam tabel, Anda bisa mengedit sendiri jika masih banyak kekurangan. Misalnya mengganti gambar, menambah kolom dan gambar, dan lainnya dengan langsung edit HTML di postingan blog.
Mungkin itu saja artikel tentang cara menambahkan gambar kedalam tabel yang bisa saya share. Masih banyak cara lain yang lebih mudah dan simple yang bisa Anda pelajari selain artikel ini.
Admin tunggu saran dan masukannya terkait materi diatas jika teman-teman masih belum mengerti dan perlu ditanyakan. Silahkan tulis dikolom komentar. Terima kasih semoga bermanfaat, aamiin.
Kenapa gambar harus ditambahkan kedalam tabel?
Pertanyaan diatas merupakan latar belakang kenapa Saya menulis artikel tentang cara menambahkan gambar kedalam table di postingan blog. Sebagian teman-teman guru, pebisnis online, termasuk Anda mungkin sedang mencari artikel ini, mereka merasa kebingungan dan kurang mengerti bagaimana cara posting gambar kedalam tabel.
Gambar biasanya harus ada dalam tabel ketika Anda mau jualan online. Didalam tabel tersebut sudah tercantum nama barang, harga barang, dan tentunya gambar untuk lebih menarik perhatian konsumen.
Tabel bergambar juga perlu dibuat, jika Anda mau membuat profil sekolah yang didalamnya terdapat nama-nama guru, tenaga kependidikan lengkap dengan data dan fotonya.
Kenapa hanya membuat tabel bergambar saja caranya ribet amat harus pakai kode html? Ya itu karena fasilitas membuat postingan artikel blog tidak seperti Anda membuatnya di aplikasi Exel maupun Word yang selama ini sudah Anda kuasai.
Salah satu aplikasi online yang lebih simple untuk membuat berbagai tabel menarik adalah Table Generator HTML. Didalamnya Anda bisa mengatur berapa jumlah tabel yang ingin dibuat, termasuk cara menambahkan gambar kedalam tabel.
Baiklah sebelum Saya buat tutornya, inilah contoh penampakan tabel bergambar:
CARA MENAMBAHKAN GAMBAR KEDALAM TABEL DI BLOG
Langkah Pertama: Menyiapkan url gambar
- Siapkan gambar/foto yang akan Anda posting dan masukan kedalam tabel. Contoh ukuran foto 2x3, 3x4 untuk foto profil guru. Atau gambar dengan ukuran kecil, misal 400x200
- Cari url gambar/foto yang tadi sudah Anda siapkan. Caranya masuk ke akun blog seperti biasa, lalu buat entri baru, setelah itu ambil gambar dengan model compose. Selanjutnya buka lembar halaman blog dengan model HTML, lalu cari kode url html gambarnya. Contoh url gambar seperti ini: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3s19cmU_MCdnWlpkRk58vq-ktREwLiK1u-ZtySoS8Pxd43A5rDZSZigy7m5MND_kjy0UrFbnYzHBuHIWHm8x-RzROl9MO4Ou084ftaTa-KAb3OGVXXSh4k2ba5bp6Vu93QhedI0Tcanox/s1600/Pa+H.+Deden.jpg
- Setelah Anda membuat url gambar, simpan terlebih dahulu kedalam notepad agar tak hilang dan bingung mencarinya.
- Jika gambar/foto yang akan ditampilkan kedalam label misalkan ada 40, maka lakukan cara seperti nomor 2.
- Ok, lanjut langkah kedua…
Langkah Kedua: Membuat Tabel Bergambar
1. Buka aplikasi HTML Tables Generator, silahkan buka disini
2. Setelah terbuka, terdapat beberapa menu utama tables Generator, seperti LaTex Tables, HTML Tables, Teks Tables, MarkDown Tables, dan lainnya
3. Pilih menu HTML Tables
4. Selanjutnya buat table terlebih dahulu sesuai dengan kebutuhan Anda, misalkan jumlah kolom 2 dan rows 5, caranya: klik “file” lalu pilih “news table”, lalu tentukan coloms dan rows, klik create
Setelah tabel dibuat, saatnya menambahkan gambar/foto kedalam tabel.
Caranya: Klik salah satu kolom tabel dimana posisi tersebut Anda akan masukan gambar
5. Selanjutnya klik “insert image” lalu cari url image yang sudah Anda simpan di notepad dan masukan kedalam “image url”. Rubah besaran fixel gambar sesuai keinginan, lalu klik “insert” maka otomatis gambar masuk kedalam tabel. Lihat Contoh:
6. Selesai, lanjut langkah ketiga
Langkah Ketiga: Memposting kode HTM kedalam blog
1. Masih dalam Table Generator. Setelah selesai proses pembuatan table bergambar, selanjutnya klik “Generate” lalu silahkan copy kode-kode HTM yang rumit tersebut dengan mengklik ”Copy to clipboard”
2. Buka blog, pilih entri baru dan copy pastekan kode html tadi kedalam model HTML, lalu coba cek terlebih dahulu apakah berhasil atau tidak dengan klik pratinjau, jika berhasil berarti proses pembuatan table bergambar selesai
3. Selesai, ya sudah hehe…………..
Contoh Tabel Bergambar Jualan Online:
Contoh kode HTML Gambar Tabel Bergambar sesuai dengan gambar diatas:
Silahkan kode HTML dibawah ini kopi paste kode HTML dibawah dalam postingan artikel. Caranya:
- Buka Blogger dengan akun Anda
- Buat entri baru, dan pilih model HTML (jangan model compose)
- Kopi paste tabel dibawah dalam model HTML
- Jika mau menambahkan atau mengurangi Anda bisa langsung edit dalam model HTML
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:black;}
.tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:black;}
.tg .tg-0wf8{background-color:#9aff99;border-color:#c0c0c0;text-align:center;vertical-align:middle}
.tg .tg-7cos{background-color:#9aff99;border-color:#c0c0c0;text-align:center;vertical-align:top}
.tg .tg-ve35{border-color:#c0c0c0;text-align:left;vertical-align:middle}
.tg .tg-xfza{background-color:#f8ff00;border-color:#c0c0c0;text-align:center;vertical-align:top}
.tg .tg-wo29{border-color:#c0c0c0;text-align:left;vertical-align:top}
.tg .tg-x1d9{font-weight:bold;background-color:#9aff99;border-color:#c0c0c0;text-align:center;vertical-align:middle}
</style>
<table class="tg">
<tr>
<th class="tg-ve35"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></th>
<th class="tg-ve35"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></th>
<th class="tg-wo29"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></th>
</tr>
<tr>
<td class="tg-0wf8">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span><br></td>
<td class="tg-x1d9">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
<td class="tg-7cos">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
</tr>
<tr>
<td class="tg-ve35"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></td>
<td class="tg-ve35"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></td>
<td class="tg-wo29"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNFQ6PO153f79rHkM8OrMMRwbeR3TI-QbNtjfkRttdtMSgjefAUF2xRXYudQnK4Vsh74fUGS5thrx9KSBUENtIlO7sEPQrNA4RENyn2X_LocGSouxY8sLRrILO6bQw3ao45nAOiKUou0Y/s1600/Samsung-Galaxy-A50.jpg" width="200" height="200"></td>
</tr>
<tr>
<td class="tg-xfza">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
<td class="tg-xfza">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
<td class="tg-xfza">Samsung Galaxy A50 4GB<br><span style="font-weight:bold">RP. 3.000.000</span></td>
</tr>
</table>
......................................................................................................
Catatan: Setelah selesai cara menambahkan gambar/foto kedalam tabel, Anda bisa mengedit sendiri jika masih banyak kekurangan. Misalnya mengganti gambar, menambah kolom dan gambar, dan lainnya dengan langsung edit HTML di postingan blog.
Mungkin itu saja artikel tentang cara menambahkan gambar kedalam tabel yang bisa saya share. Masih banyak cara lain yang lebih mudah dan simple yang bisa Anda pelajari selain artikel ini.
Admin tunggu saran dan masukannya terkait materi diatas jika teman-teman masih belum mengerti dan perlu ditanyakan. Silahkan tulis dikolom komentar. Terima kasih semoga bermanfaat, aamiin.





Post a Comment for "Cara Mudah Menambahkan Gambar kedalam Tabel Postingan Blog dengan HTML Table Generator"
Semoga bermanfaat, silahkan bagikan artikel ini. Mohon berkomentar yang relevan, tinggalkan saran, atau masukannya